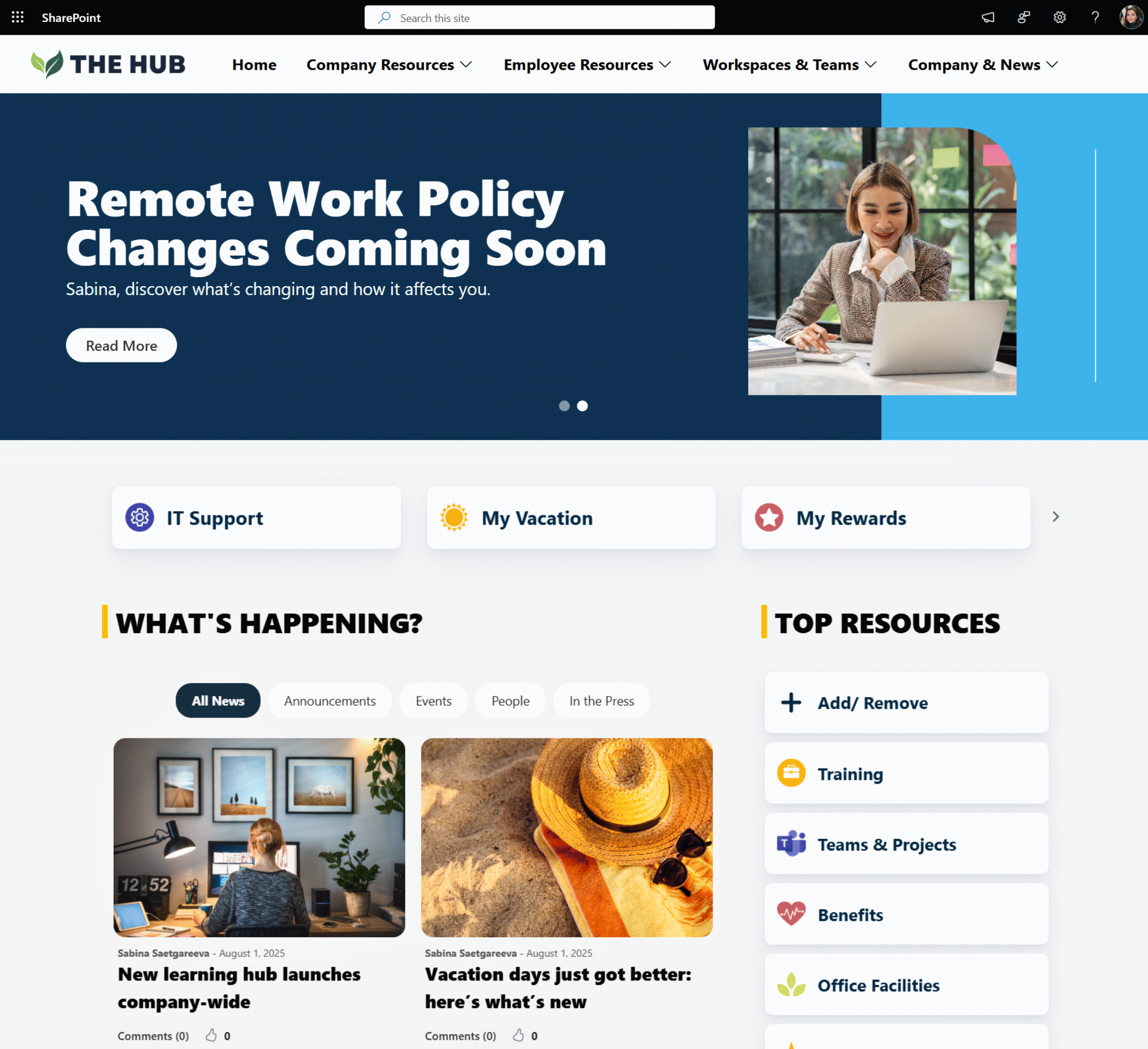
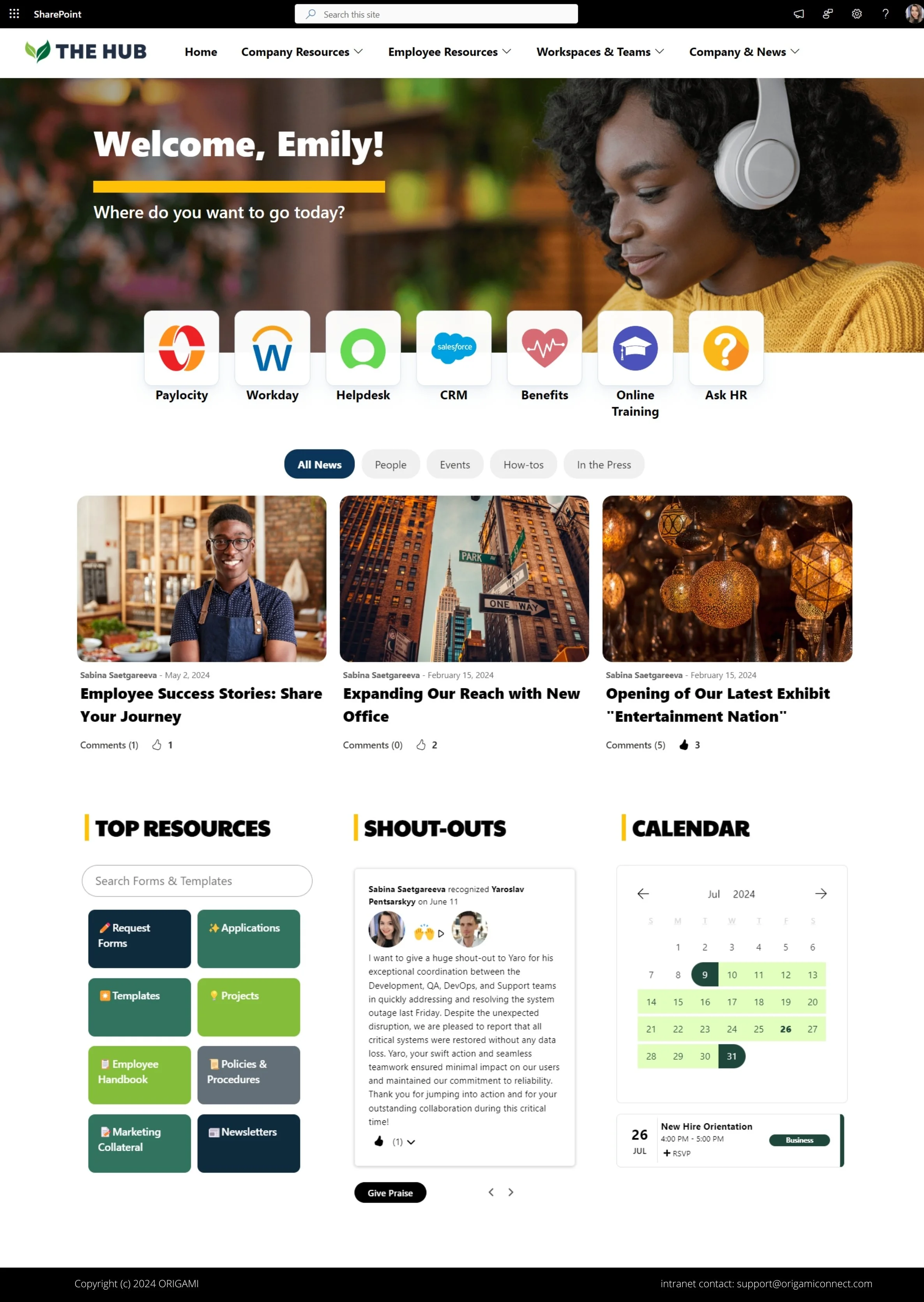
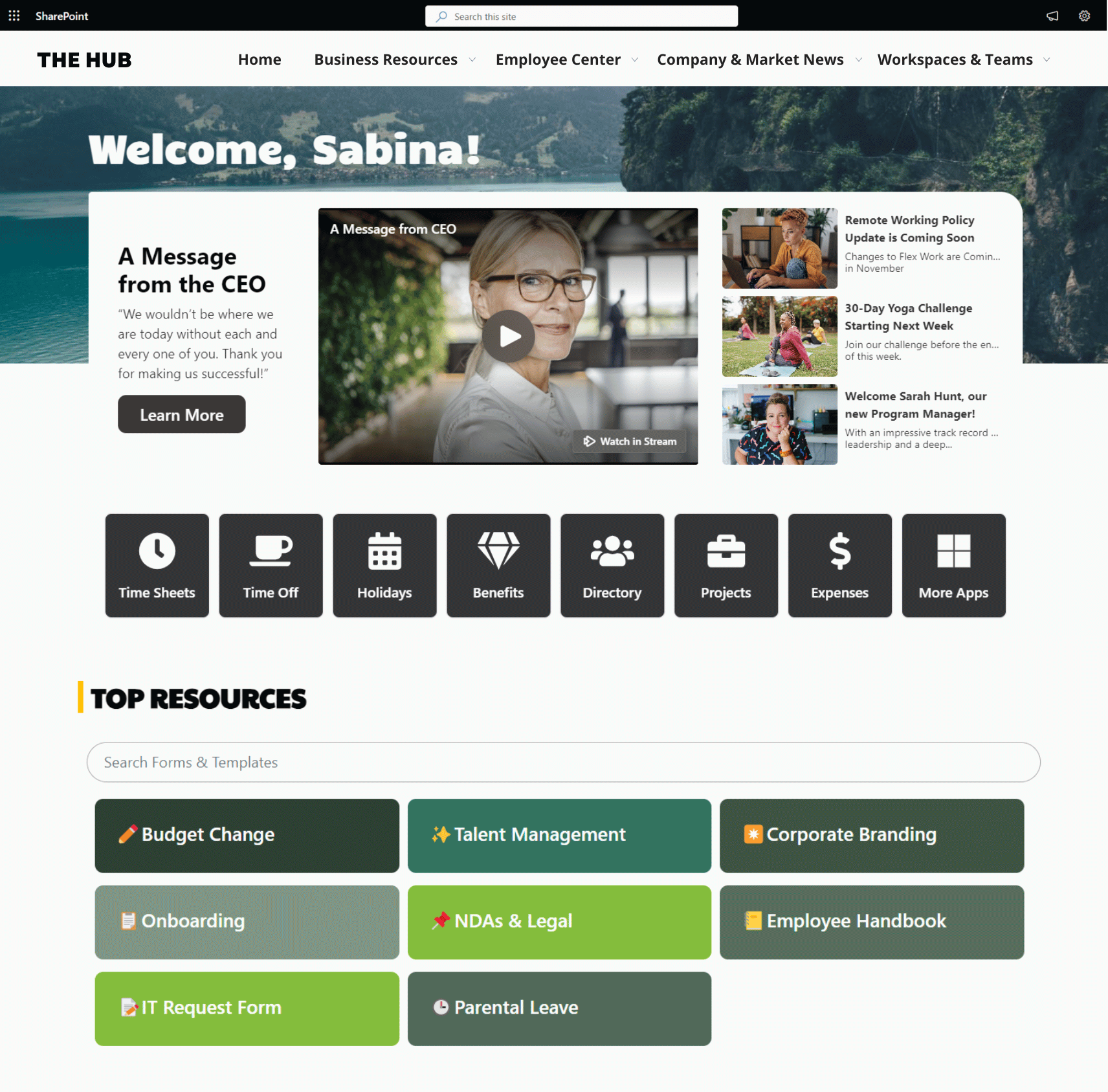
See how we turned a default SharePoint homepage into a modern and stunning landing page.
See nine great SharePoint site templates to drive your intranet design in 2025. The templates include the SharePoint start page, HR pages and team sites.

See SharePoint intranet examples that will cut your research time and help you brainstorm ideas for a new Office 365 intranet.

Chances are, you landed on this page because the SharePoint website examples you’ve seen so far look clunky, out-of-date, or just plain ugly—and you want your site to look just the opposite.

See four brilliant SharePoint communication site examples and templates to inspire you in 2022!

If you’re with me on the fact that SharePoint search should just work like Google, raise your hand. Almost 60% of respondents using SharePoint online and on-prem today say they need a better search. Here are some tips that can help you make your SharePoint search experience better today.

Shape Your Perfect Intranet
A pre-built SharePoint Intranet that feels like it’s been made just for you.